Tipsに掲載されている情報は、掲載時点におけるものであり、お使いのバージョンによっては実際の動作と異なる場合がございます。
詳しくはお使いのバージョンに対応するSalesforceのヘルプをご参照ください。
また、記事で紹介している外部サービスにつきましては提供元の利用規約などをよくご確認の上、ご自身の責任でご利用ください。
弊社はそれらすべてのサービスについて一切の責任を負わないものとします。
カテゴリー: Tips
帳票に画像を出力する
下記3つの方法いずれかを行うことで、帳票に画像を配置・出力することができます。
Salesforce機能
スマレポ機能
ドキュメントに保存した画像を出力する
ドキュメントに保存した画像を帳票に配置する方法はこちらに御座います。
画像のサイズ変更が可能となっており、帳票に会社のロゴを表示したい時などにご利用頂けます。
リッチテキストエリア項目の画像を出力する
画像が1つ配置されているだけのリッチテキストエリアであれば、その画像を帳票に出力できます。
画像は、配置したセルの大きさに合わせて表示されます。
1. リッチテキストエリア項目を作成
項目の表示ラベル、API参照名は任意です。

2. 画像を設定
作成したリッチテキストエリアに帳票に出力したい画像を設定します。
3. 対象帳票の帳票レイアウトに配置
作成したリッチテキストエリア項目を画像を出力したい場所に配置します。
数式で画像を出力する
帳票に印影画像を出力したい場合などにご利用頂けます。
印影を出力する方法はこちらに御座います。
画像は、配置したセルの大きさに合わせて表示されます。
1. テキスト項目を作成
画像のURLを保存するために必要となります。項目の表示ラベル、API参照名は任意です。

2. 数式(テキスト)項目を作成
画像の表示に必要となります。以下の数式を設定して下さい。項目の表示ラベル、API参照名は任意です。
※heightとwidthは実際の画像サイズを設定します。
3. 作成したテキスト項目に表示させたい画像のURLを設定
ドキュメントにある画像のURLを指定する場合は、各データの詳細画面「ファイルを表示」リンクのリンク先URLから確認できます。
4. 対象帳票の帳票レイアウトに配置
作成した数式項目を画像を出力したい場所に配置します。
帳票出力ボタンを作成する
下記方法により、スマレポで作成した帳票を出力することができます。
Salesforce機能
スマレポ機能
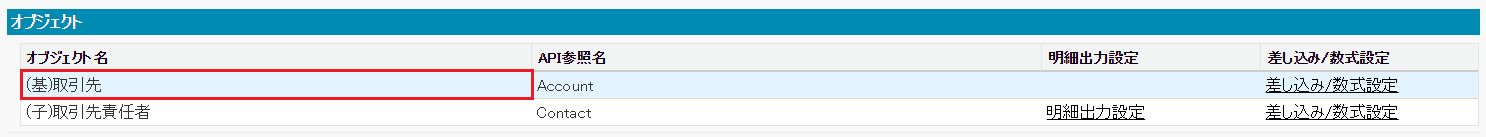
① 基本オブジェクトのボタン・リンク設定画面を開きます
①-2-a 基本オブジェクトがSalesforce標準オブジェクトの場合
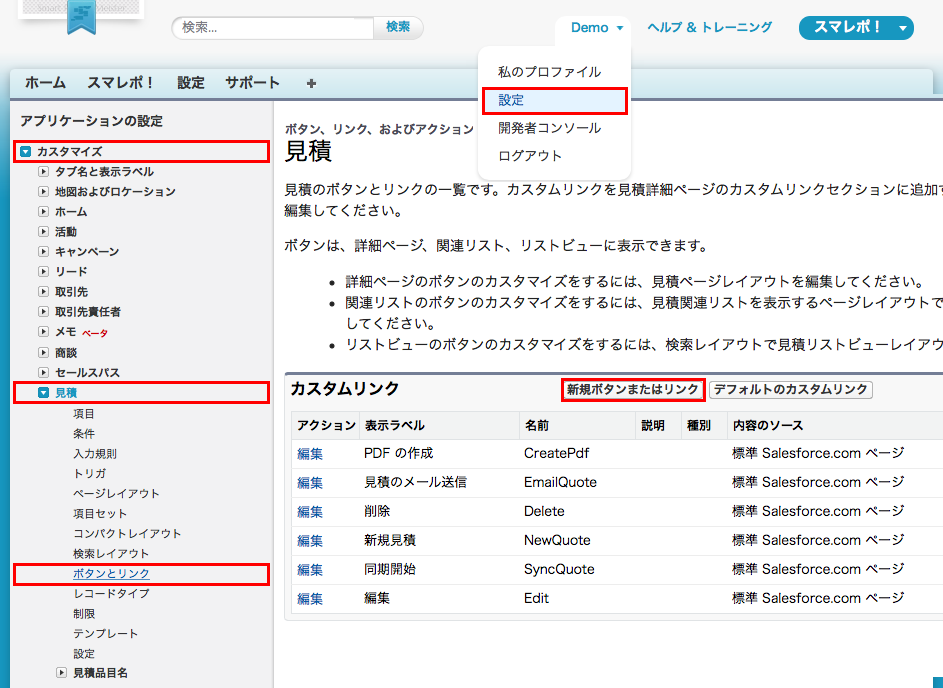
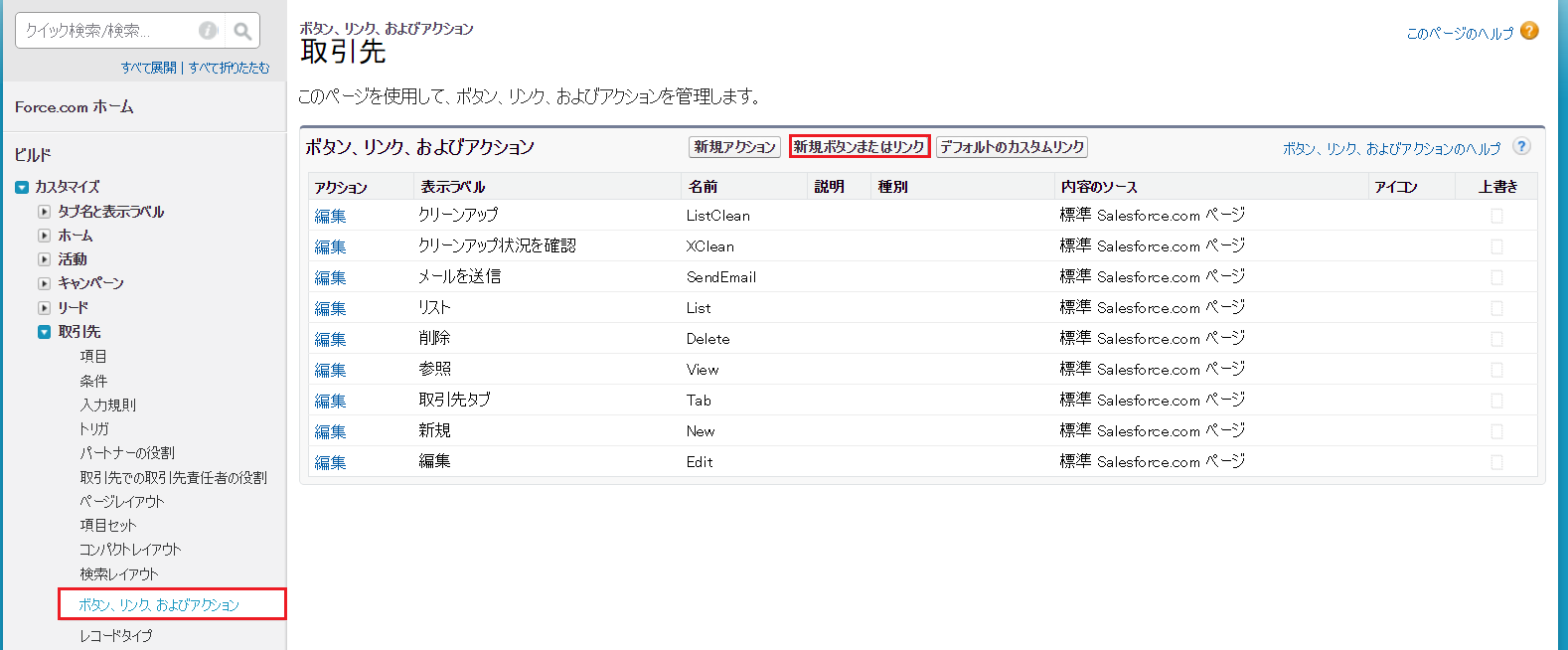
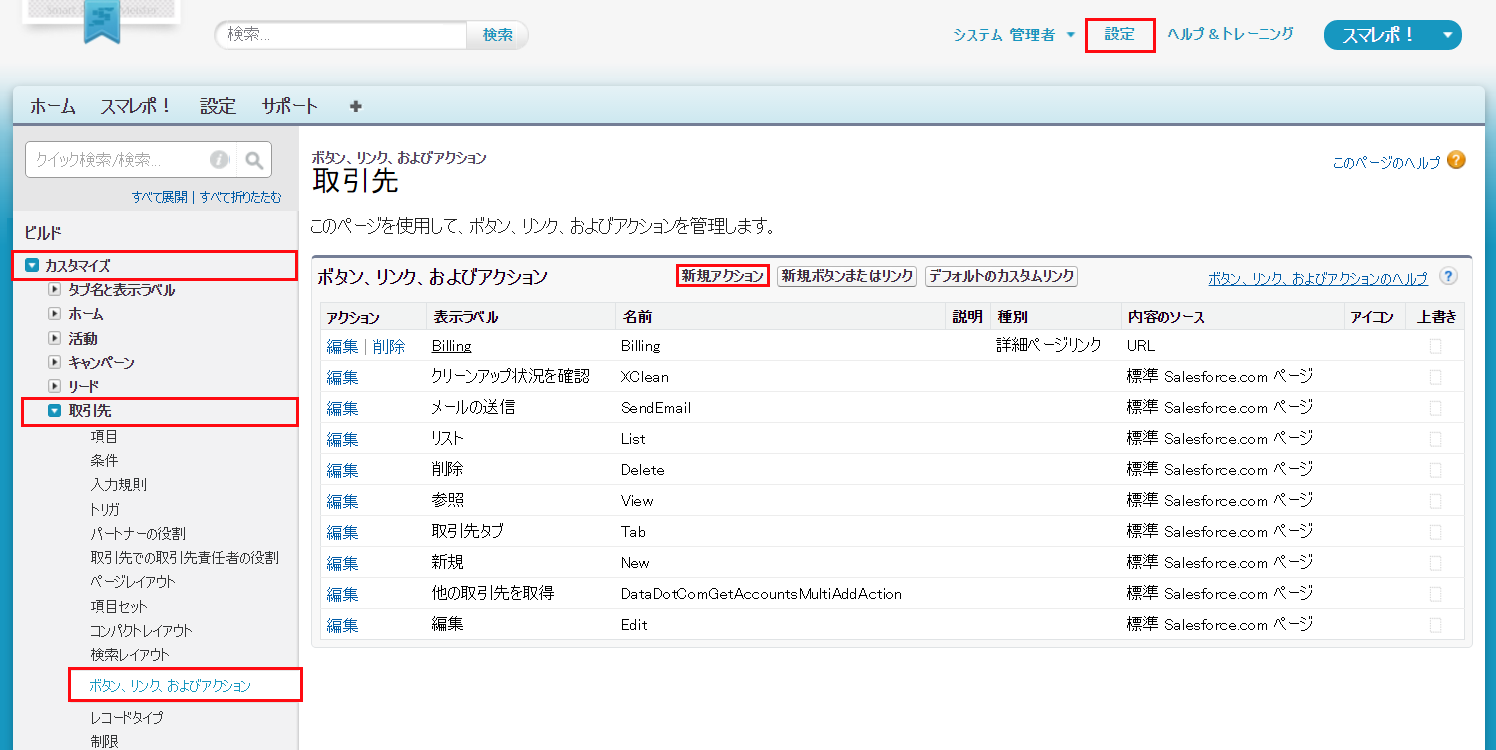
[設定] から [カスタマイズ] をクリックし、表示されたオブジェクト一覧から基本オブジェクトを選択して、[ボタンとリンク]または[ボタン、リンク、およびアクション] を押下します。表示された画面にある[新規ボタンまたはリンク] をクリックします。
①-2-b 基本オブジェクトがカスタムオブジェクトの場合
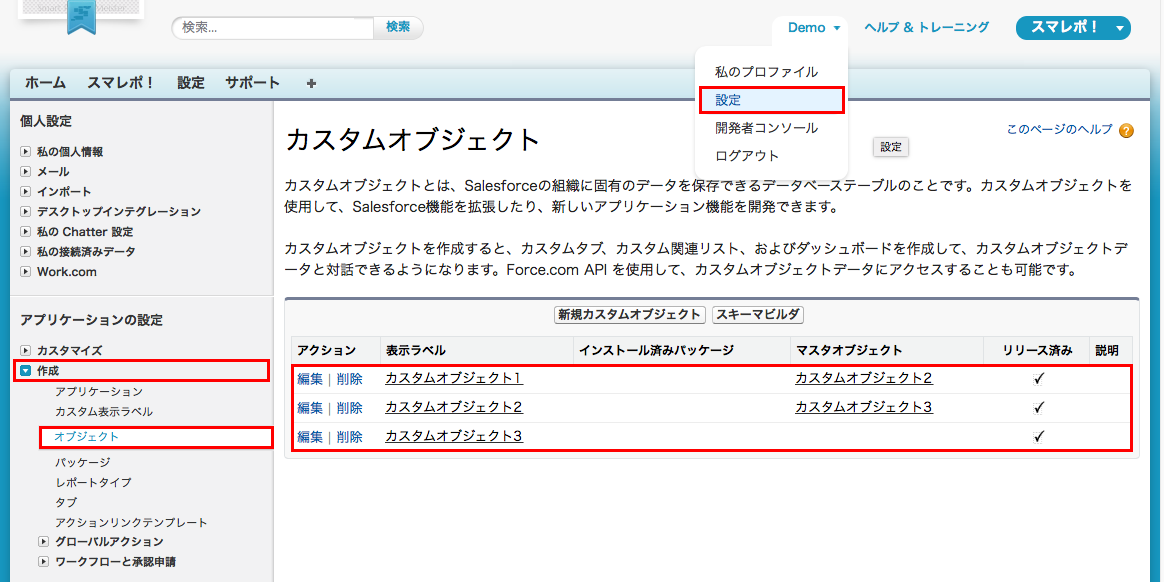
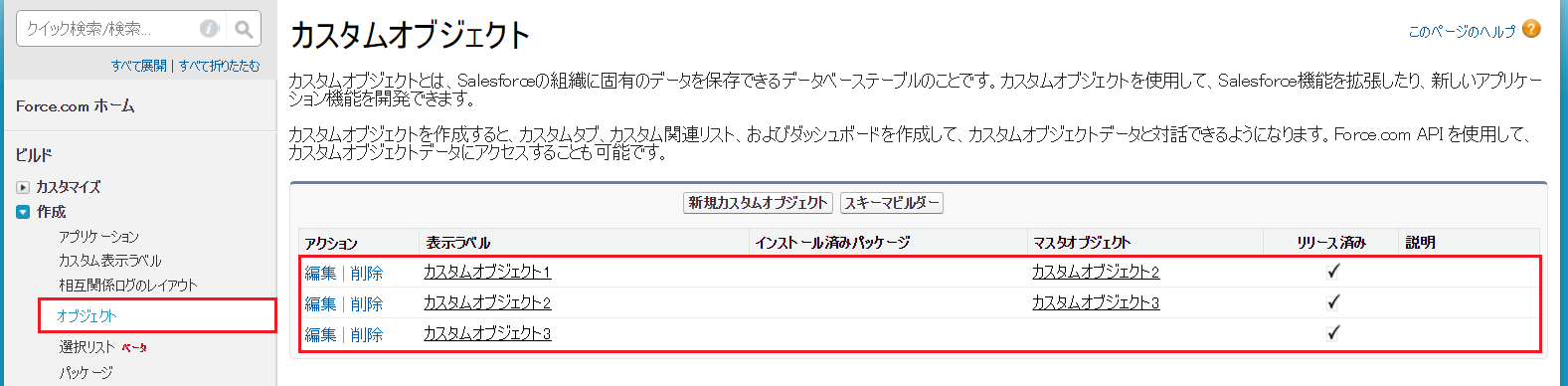
[設定] から [作成] | [オブジェクト] をクリックして、表示されたカスタムオブジェクト一覧から基本オブジェクトを選択します。
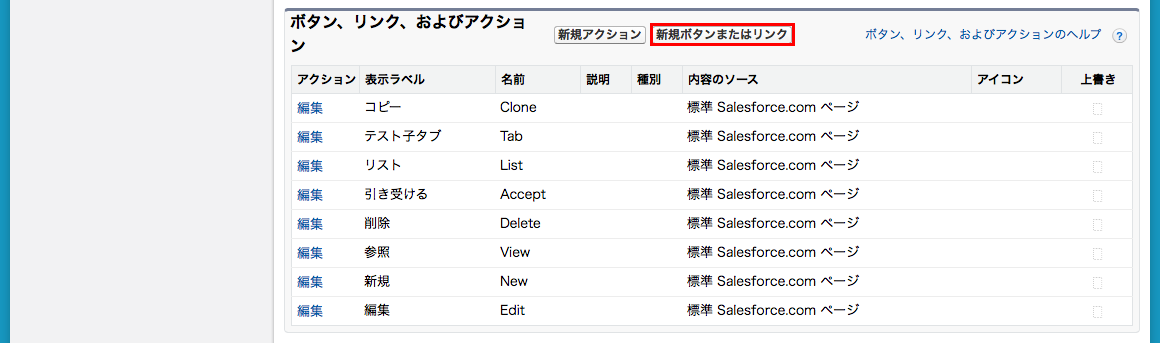
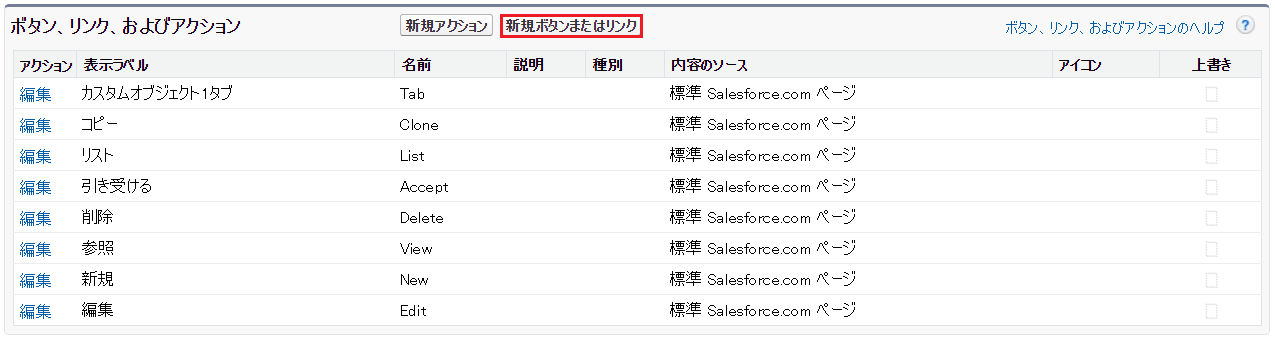
[ボタン、リンク、およびアクション] 関連リストの [新規ボタンまたはリンク] をクリックします。
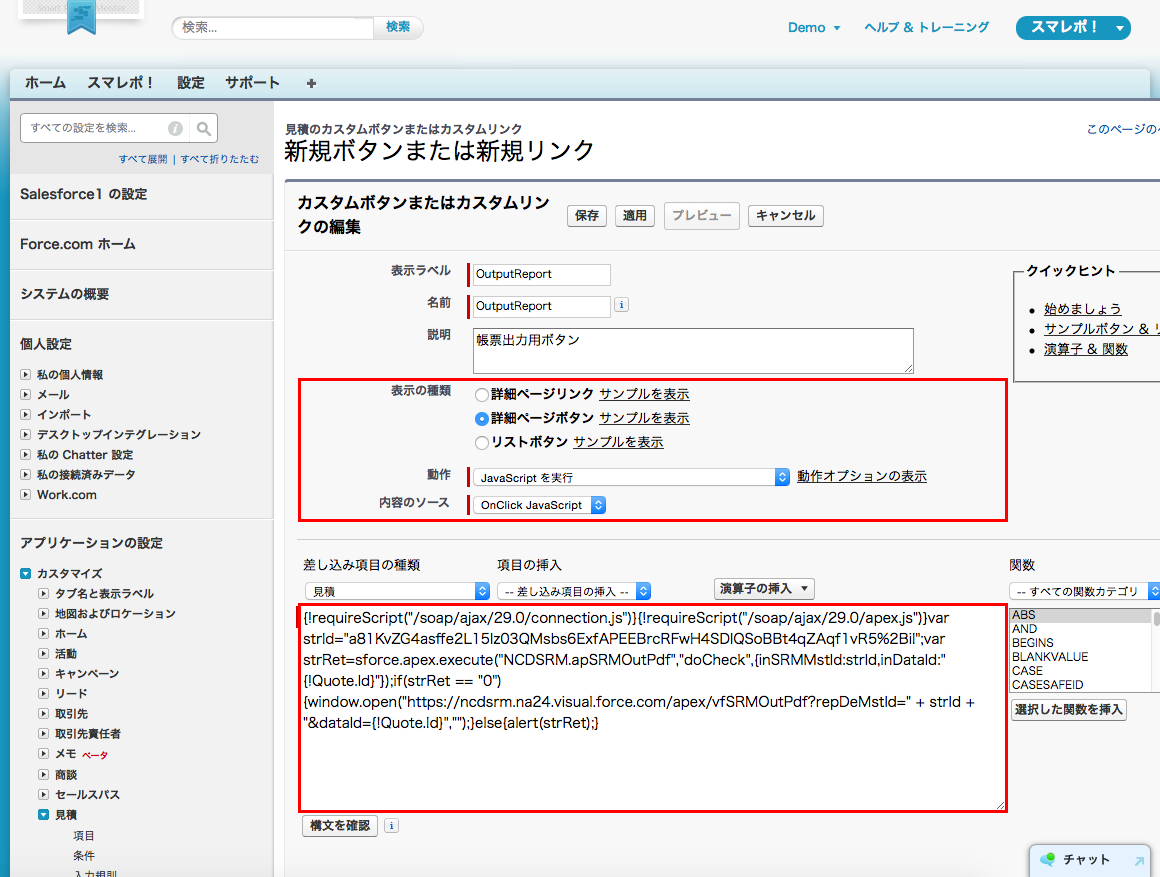
② 下記の設定でボタンを作成して保存します

| 表示の種類 | 詳細ページボタン |
| 動作 | Javascriptを実行 |
| 内容のソース | Onclick Javascript |
| ソース | スマレポのボタンスクリプト画面で出力されたコードを貼り付けてください。 |
③ 基本オブジェクトのページレイアウトを開きます
③-1-a 基本オブジェクトがSalesforce標準オブジェクトの場合
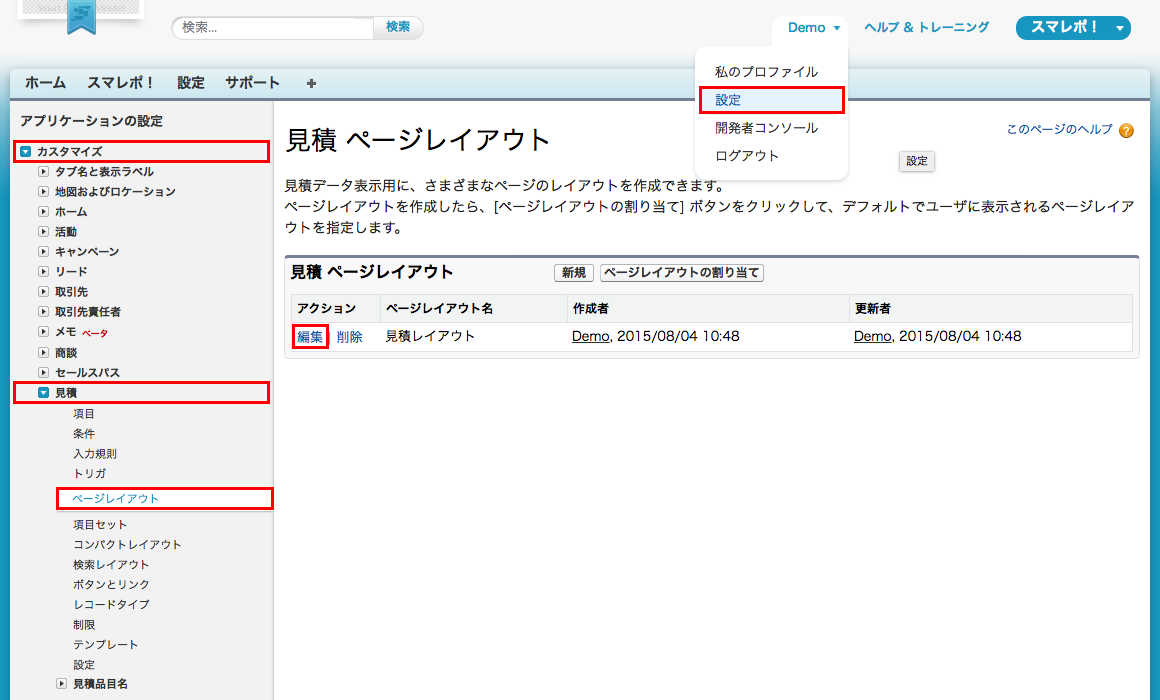
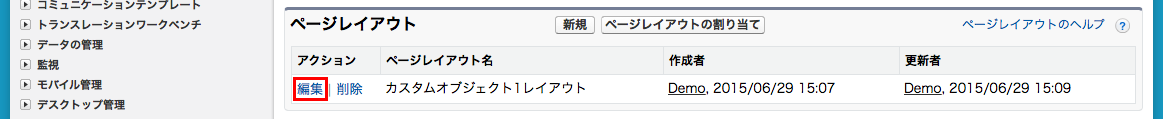
[設定] から [カスタマイズ] をクリックし、表示されたオブジェクト一覧から基本オブジェクトを選択して、[ページレイアウト]を押下します。表示されたページレイアウトの[編集] をクリックします。
③-1-b 基本オブジェクトがカスタムオブジェクトの場合
[設定] から [作成] | [オブジェクト] をクリックして、表示されたカスタムオブジェクト一覧から基本オブジェクトを選択します。
[ページレイアウト] 関連リストに表示されているレイアウトの [編集] をクリックします。
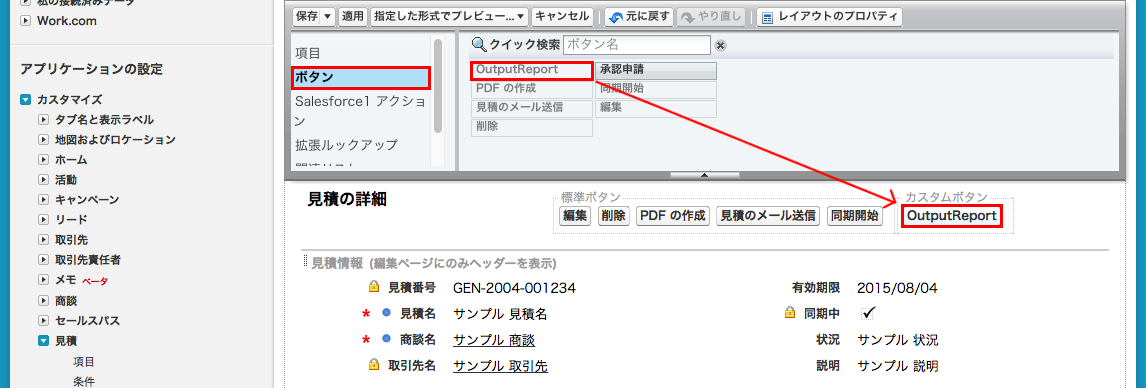
④ 作成したボタンをページレイアウトに配置します。
以上で帳票出力用ボタンの作成は完了です。基本オブジェクトのデータ詳細画面で配置したボタンを押下すると、帳票が出力されます!
VIEW用帳票出力ボタンを作成する
下記方法により、スマレポで作成した帳票をVIEWから出力することができます。
Salesforce機能
スマレポ機能
① 基本オブジェクトの検索レイアウト設定画面を開きます
①-2-a 基本オブジェクトがSalesforce標準オブジェクトの場合
[設定] から [カスタマイズ] をクリックし、表示されたオブジェクト一覧から基本オブジェクトを選択して、
[ボタンとリンク] または [ボタン、リンク、およびアクション] を押下します。
その後、表示された画面にある [新規ボタンまたはリンク] をクリックします。
①-2-b 基本オブジェクトがカスタムオブジェクトの場合
[設定] から [作成] | [オブジェクト] をクリックして、表示されたカスタムオブジェクト一覧から基本オブジェクトを選択します。
[ボタン、リンク、およびアクション] 関連リストの [新規ボタンまたはリンク] をクリックします。
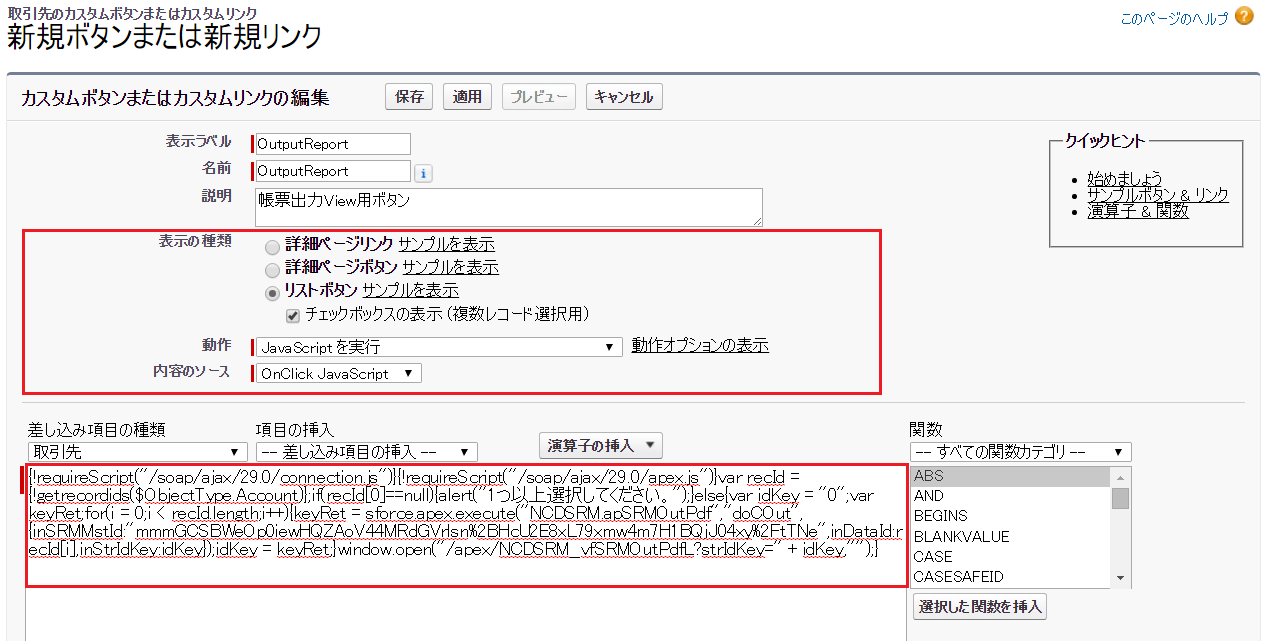
② 下記の設定でボタンを作成して保存します

| 表示の種類 | リストボタン、チェックボックスの表示(複数レコード選択) にチェックして下さい。 |
| 動作 | Javascriptを実行 |
| 内容のソース | Onclick Javascript |
| ソース | スマレポのVIEW用ボタンスクリプト作成画面で出力されたコードを貼り付けてください。 |
③ 基本オブジェクトのページレイアウトを開きます
③-1-a 基本オブジェクトがSalesforce標準オブジェクトの場合
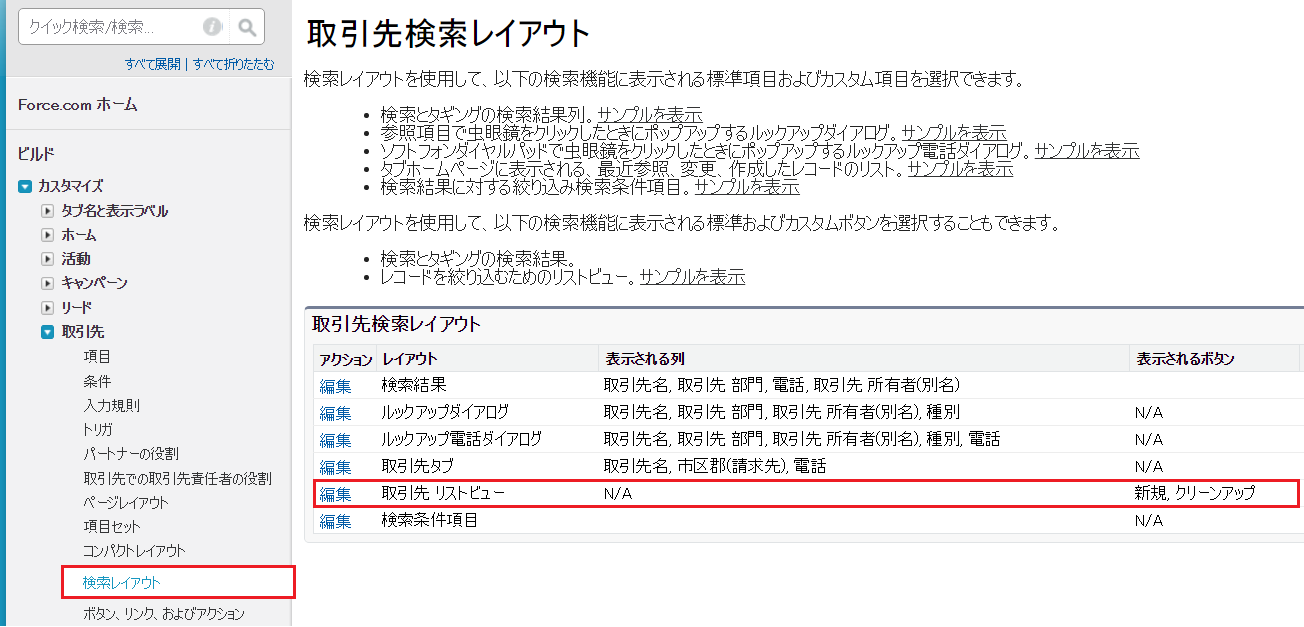
[設定] から [カスタマイズ] をクリックし、表示されたオブジェクト一覧から基本オブジェクトを選択して、[検索レイアウト]を押下します。
表示された検索レイアウト一覧の中から レイアウト名に リストビュー とついているレイアウト の [編集] をクリックします。
③-1-b 基本オブジェクトがカスタムオブジェクトの場合
[設定] から [作成] | [オブジェクト] をクリックして、表示されたカスタムオブジェクト一覧から基本オブジェクトを選択します。
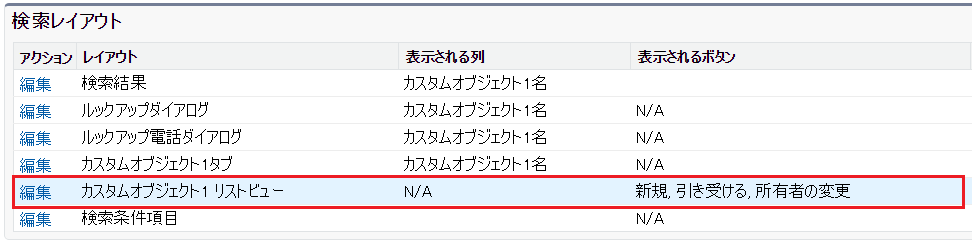
[検索レイアウト] 関連リストに表示されている一覧の中からレイアウト名に リストビュー とついているレイアウト の [編集] をクリックします。
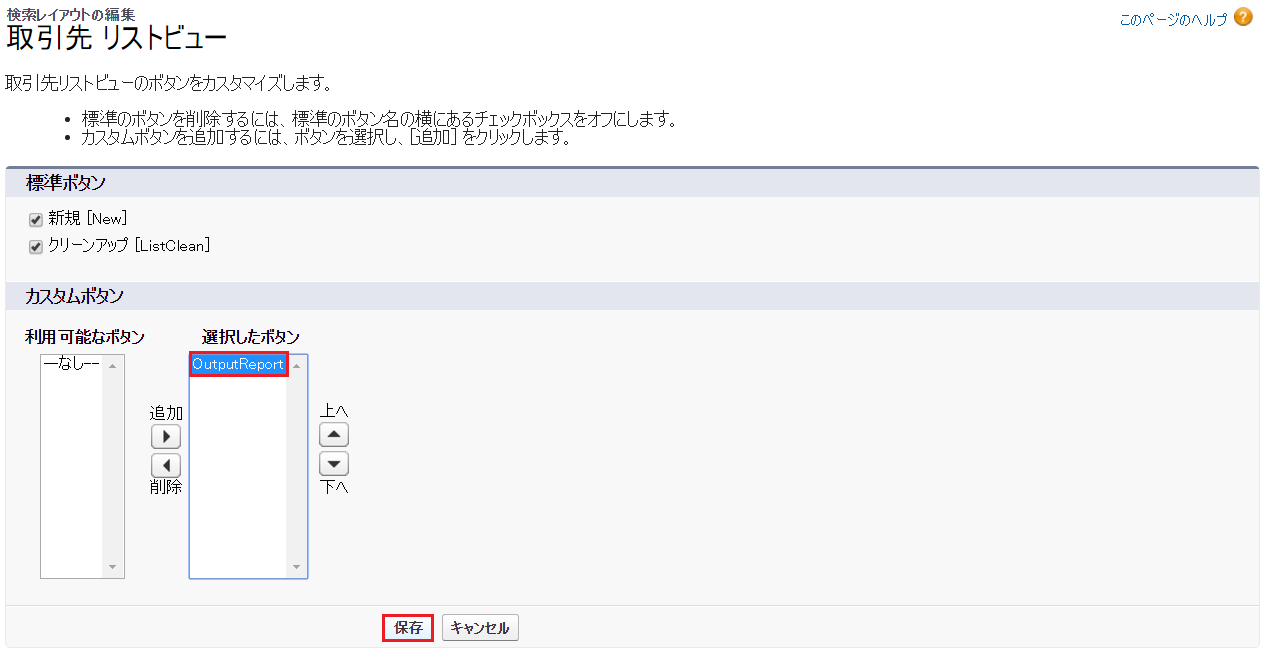
④ 作成したボタンをリストビューに配置します。
以上でVIEW用帳票出力ボタンの作成は完了です。
基本オブジェクトのビューに配置したボタンをレコードにチェックを入れ押下すると、帳票が出力されます!
Step1. Visualforceページの作成と権限の設定
以下の手順でVisualforceページの作成と作成したVisualforceページへの権限の設定を行います。
Salesforce機能
スマレポ機能
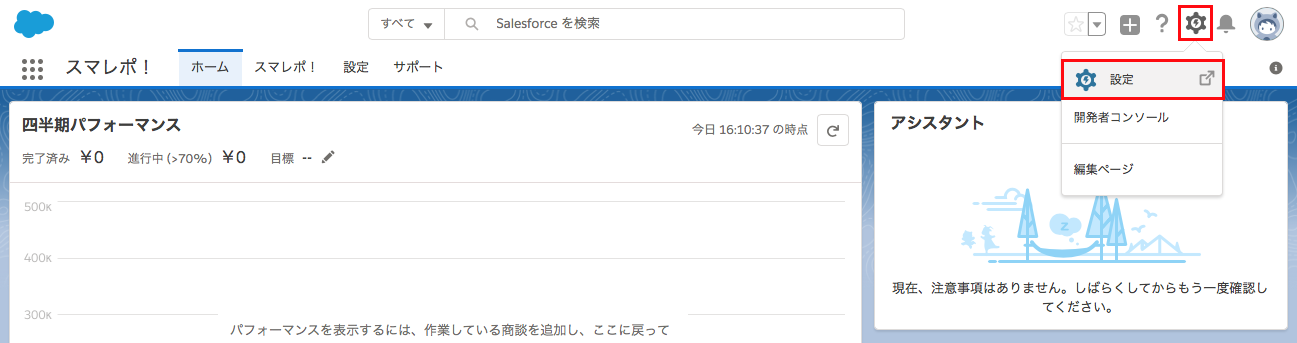
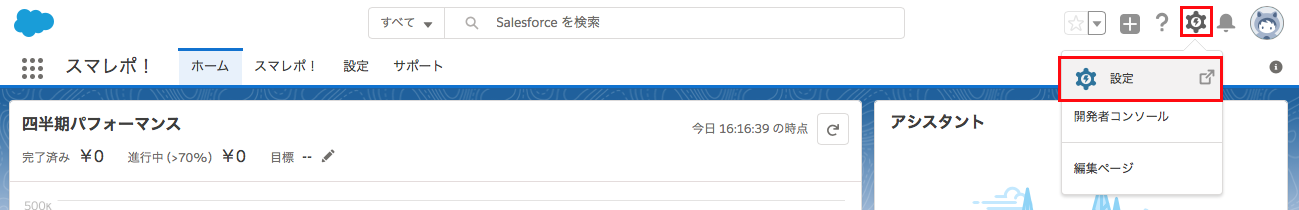
1. 画面右上の設定アイコンをクリックし、設定を選択します
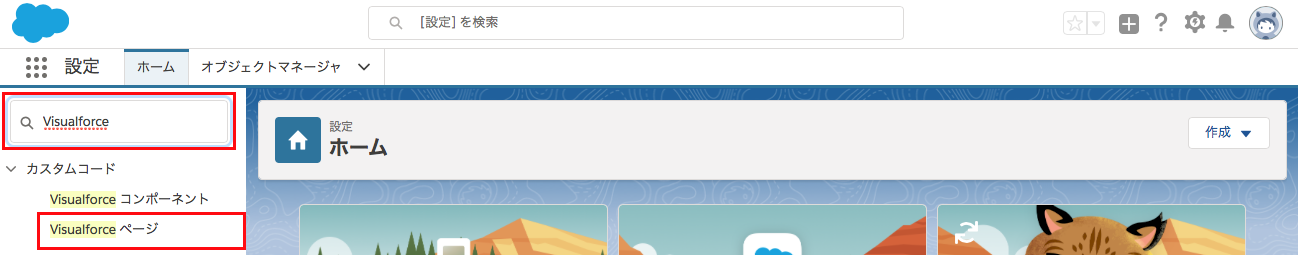
2. クイック検索欄に「Visualforce」と入力し、「Visualforceページ」をクリックします
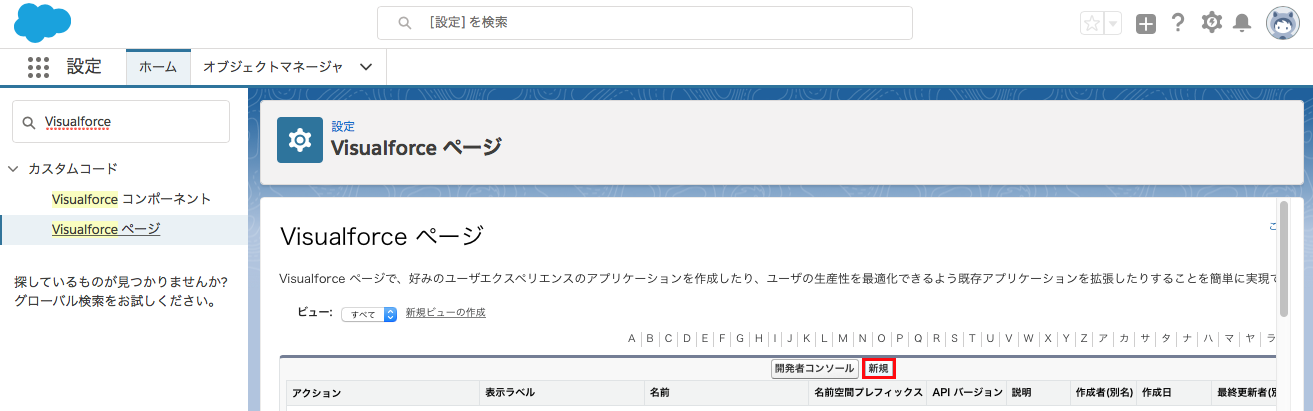
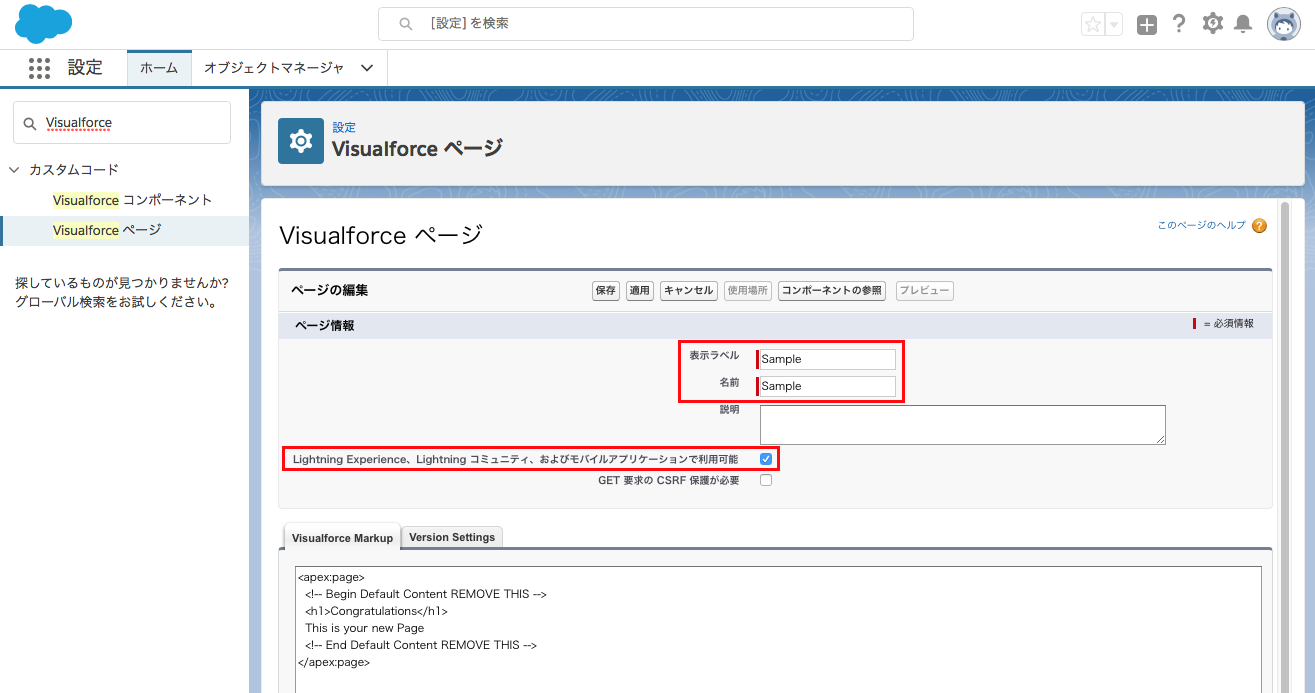
3. [新規] ボタンをクリックします
4. 「表示ラベル」「名前」に値を入力し、「Lightning Experience、Lightning コミュニティ、およびモバイルアプリケーションで利用可能」をチェックを入れます
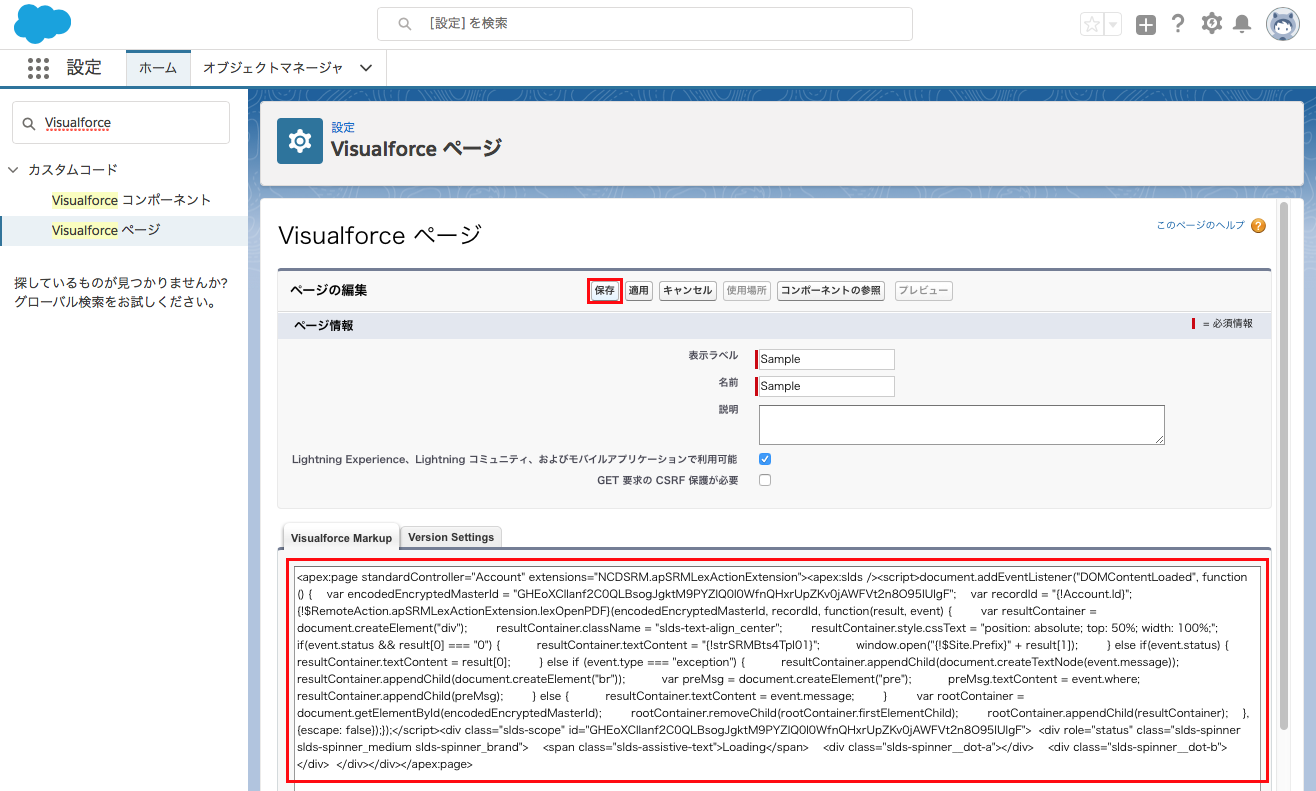
5. 「Visualforce Markup」に最初に入力されている内容はすべて削除し、Lightning Experience用 帳票出力ボタンの作成ページからコピーしたコードを貼り付けて [保存] します。
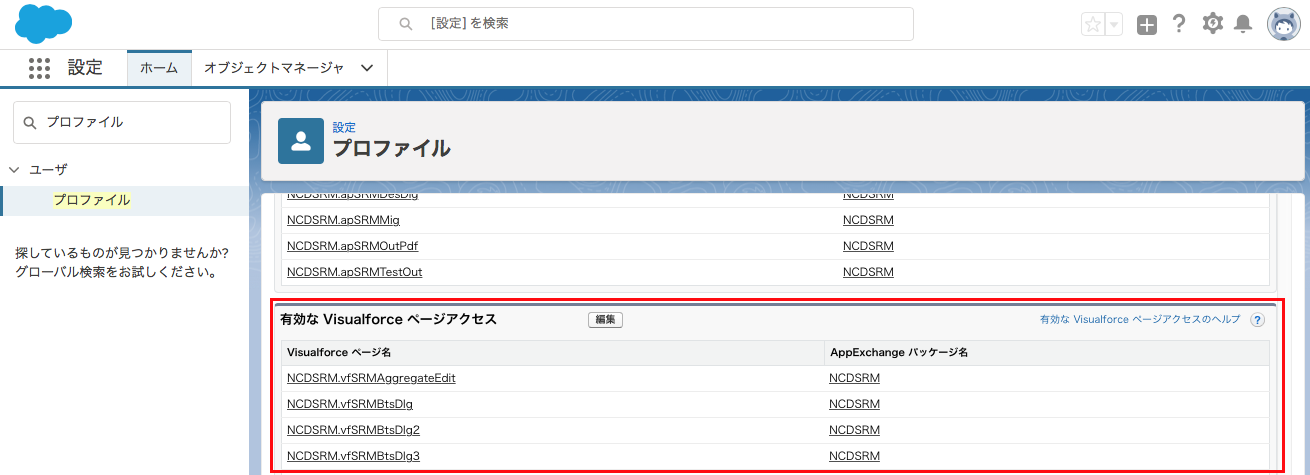
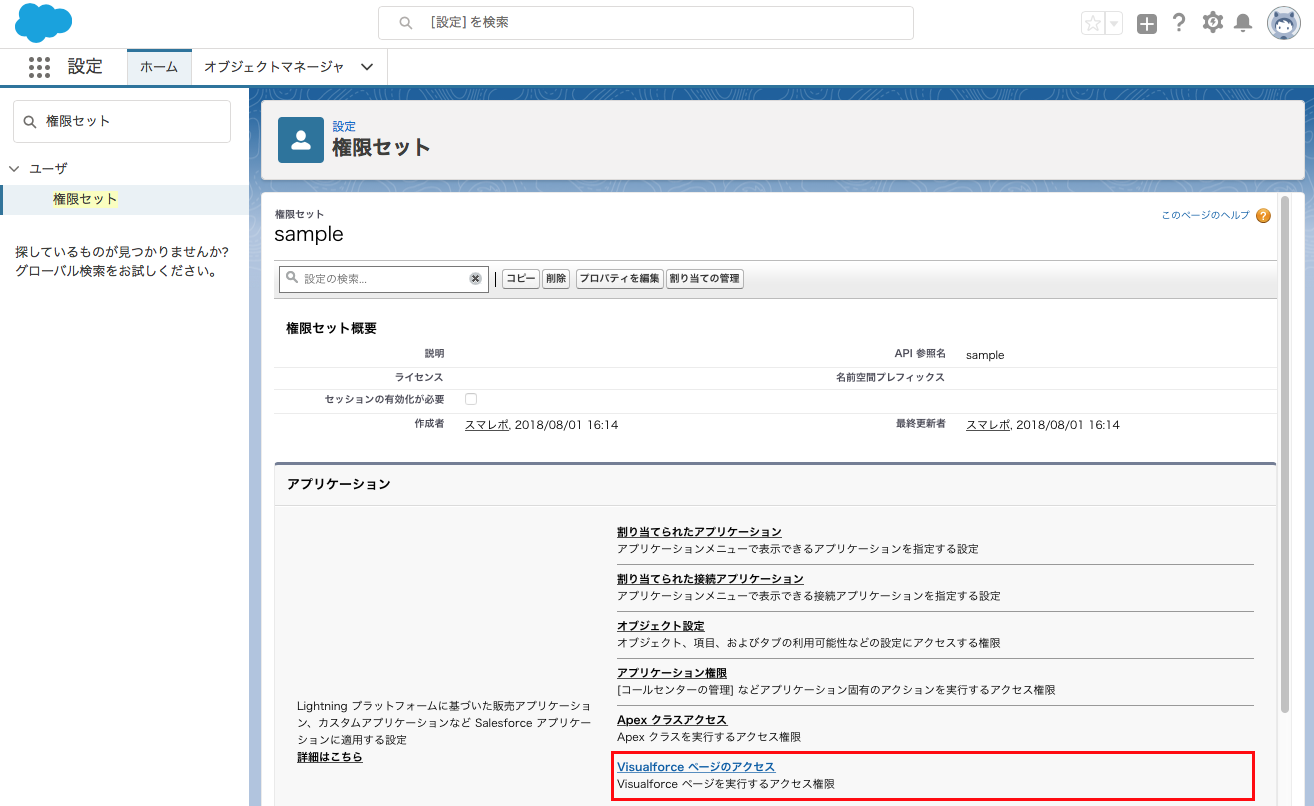
6. プロファイルまたは権限セットで、出力ボタンを使用するユーザに対して作成したVisualforceページへのアクセス権を付与します。
プロファイルの場合は「有効な Visualforce ページアクセス」を編集し、「有効化されたVisualforceページ」に作成したVisualforceページを追加します。
権限セットの場合の場合は「Visualforce ページのアクセス」を編集し、「有効化されたVisualforceページ」に作成したVisualforceページを追加します。
Step2. アクションの作成とレイアウトへの配置
以下の手順でアクションの作成とレイアウトへの配置を行います。
Salesforce機能
スマレポ機能
1. 画面右上の設定アイコンをクリックし、設定を選択します
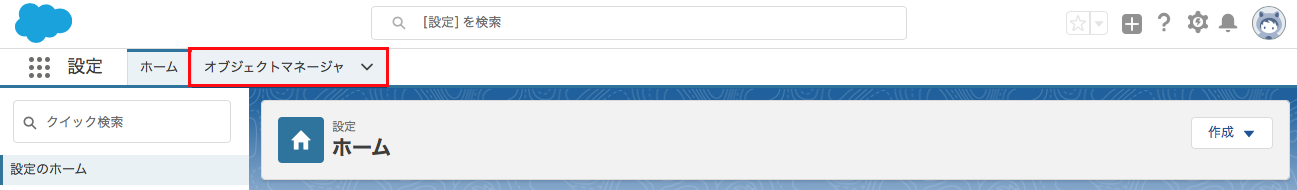
2. [オブジェクトマネージャ] タブをクリックします
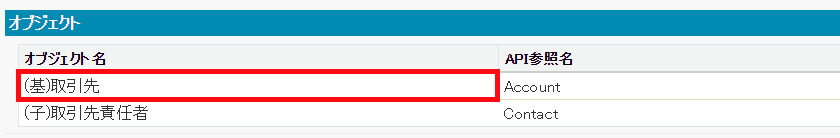
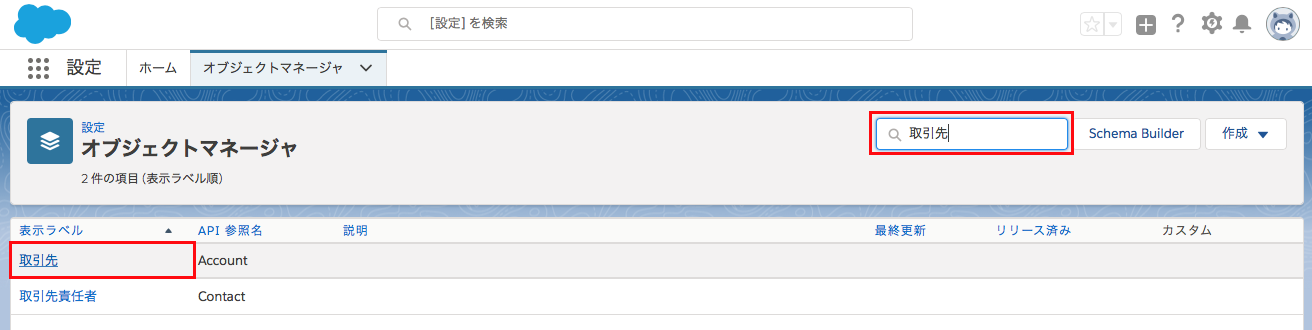
3. クイック検索欄に帳票で選択した基本オブジェクトのオブジェクト名を入力し、オブジェクト名をクリックします
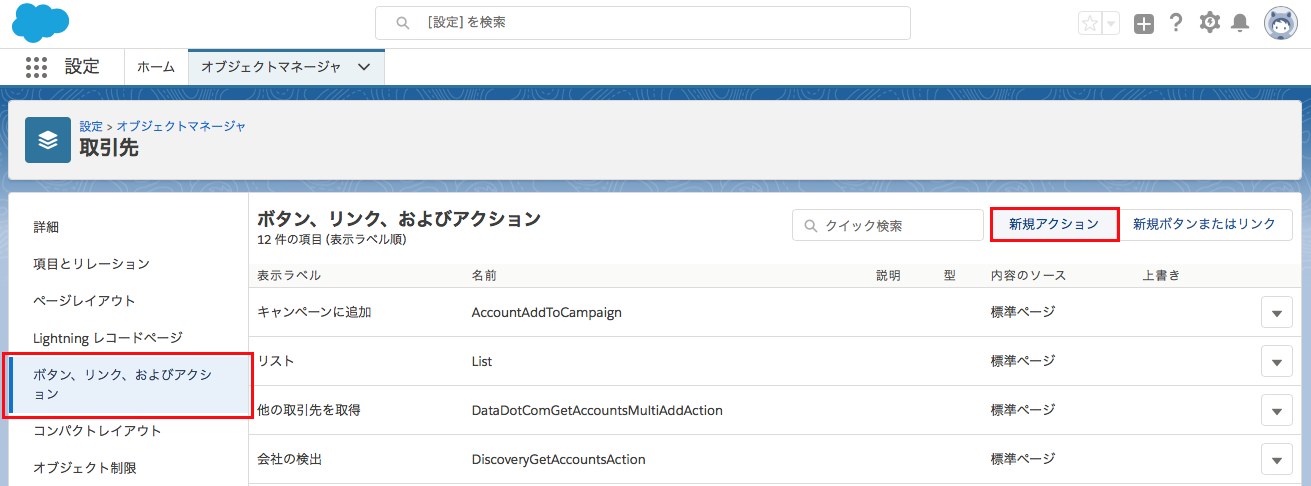
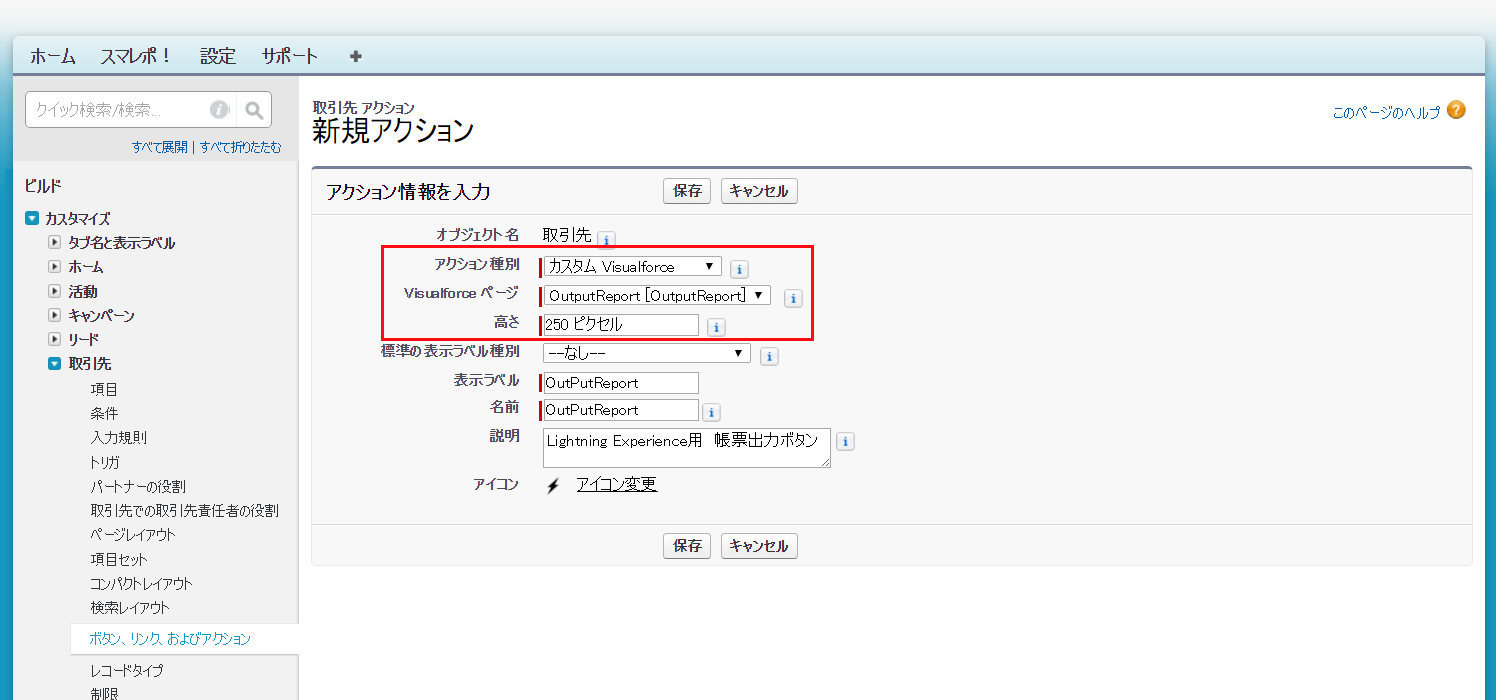
4. [ボタン、リンク、およびアクション] を選択し、[新規アクション] をクリックします
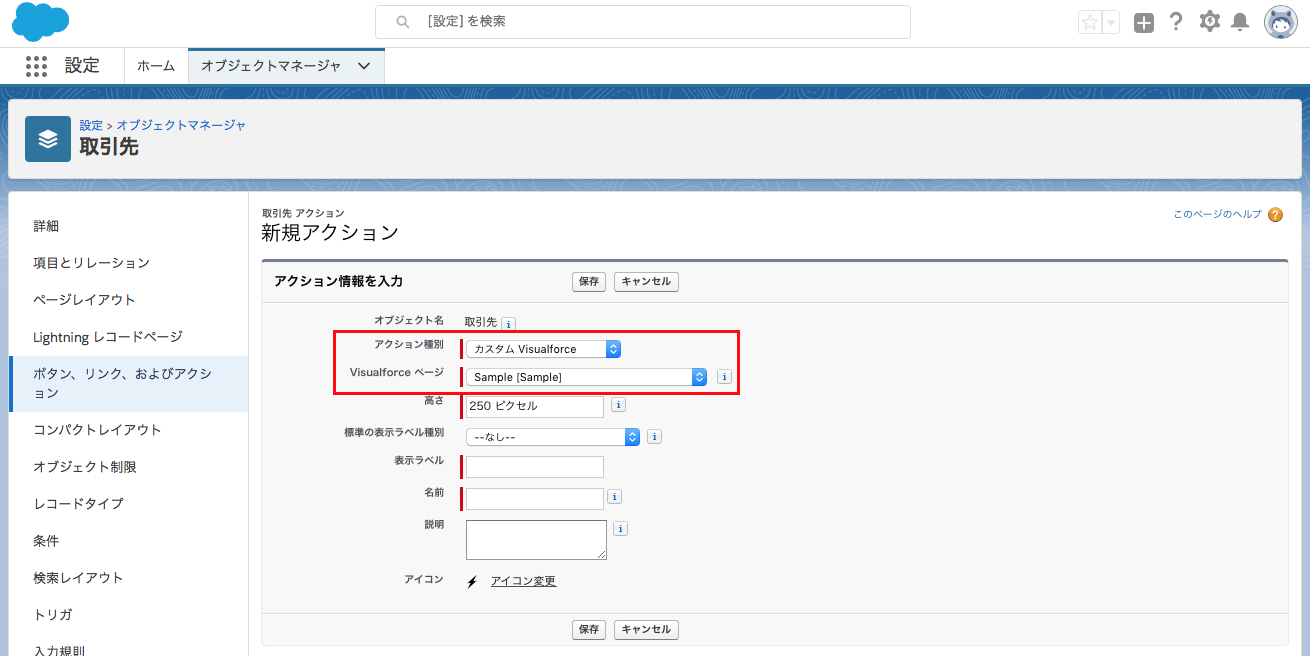
5. [アクション種別] に「カスタム Visualforce」を選択し、[Visualforceページ] に作成したVisualforceページを選択します
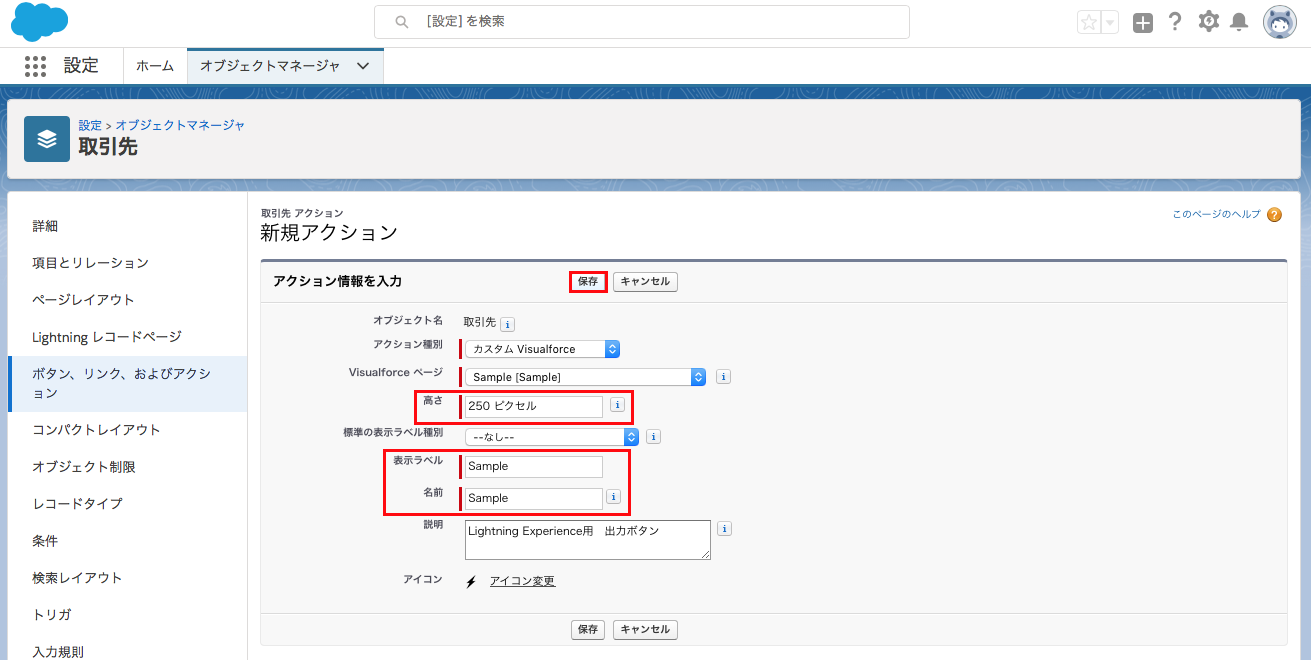
6. 必須項目となる [高さ] [表示ラベル] [名前] に任意の値を登録し、[保存] します
7. 帳票で選択した基本オブジェクトのページを開き直します(手順2と手順3)
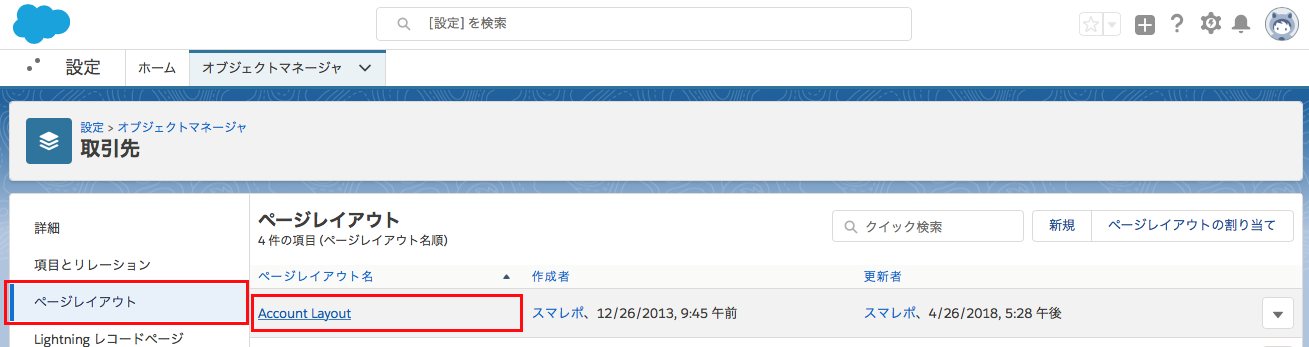
8. [ページレイアウト] を選択し、アクションを配置したいページレイアウト名をクリックします
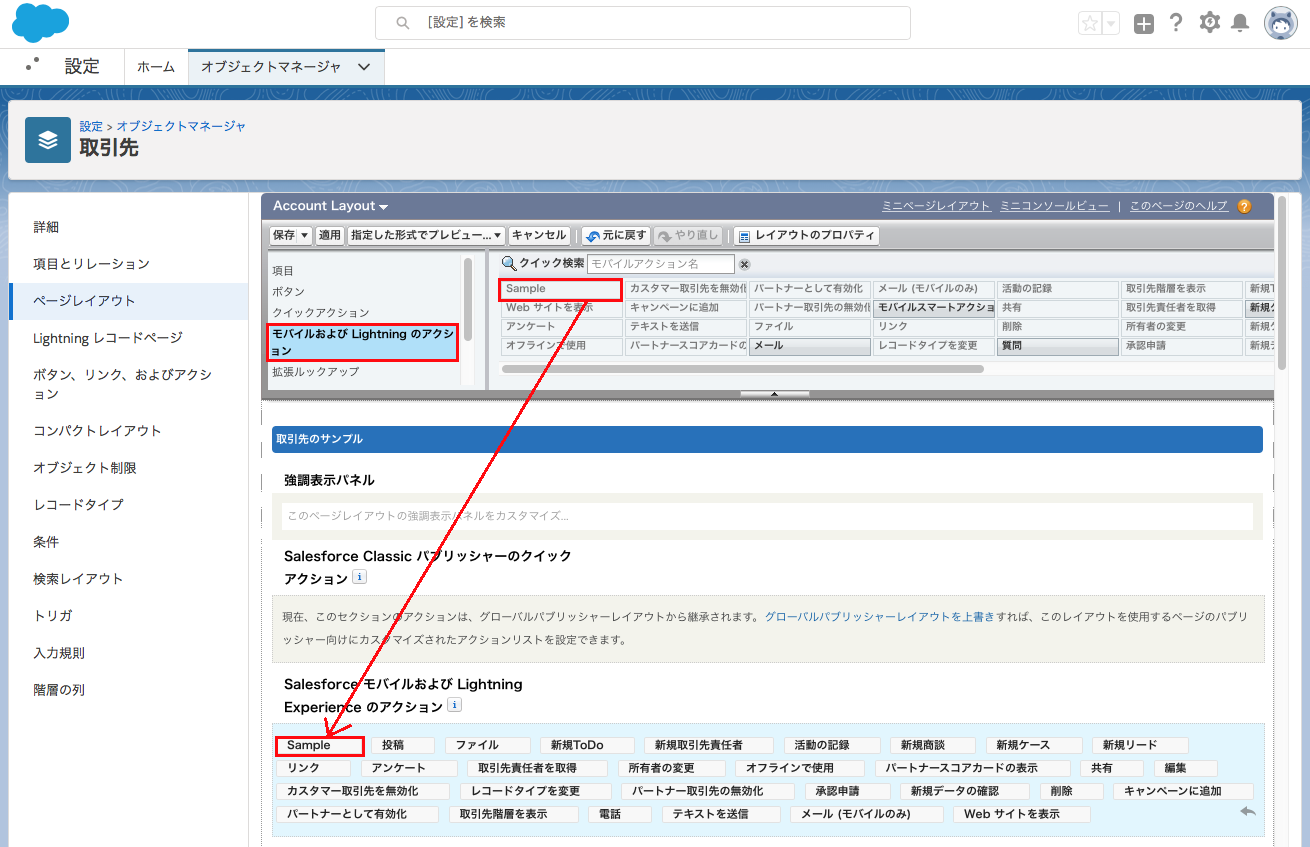
9. パレットメニューから [モバイルおよび Lightning のアクション] を選択し、上記で作成したアクションが表示されるのでドラッグ・アンド・ドロップで「Salesforce モバイルおよび Lightning Experience のアクション」に配置します
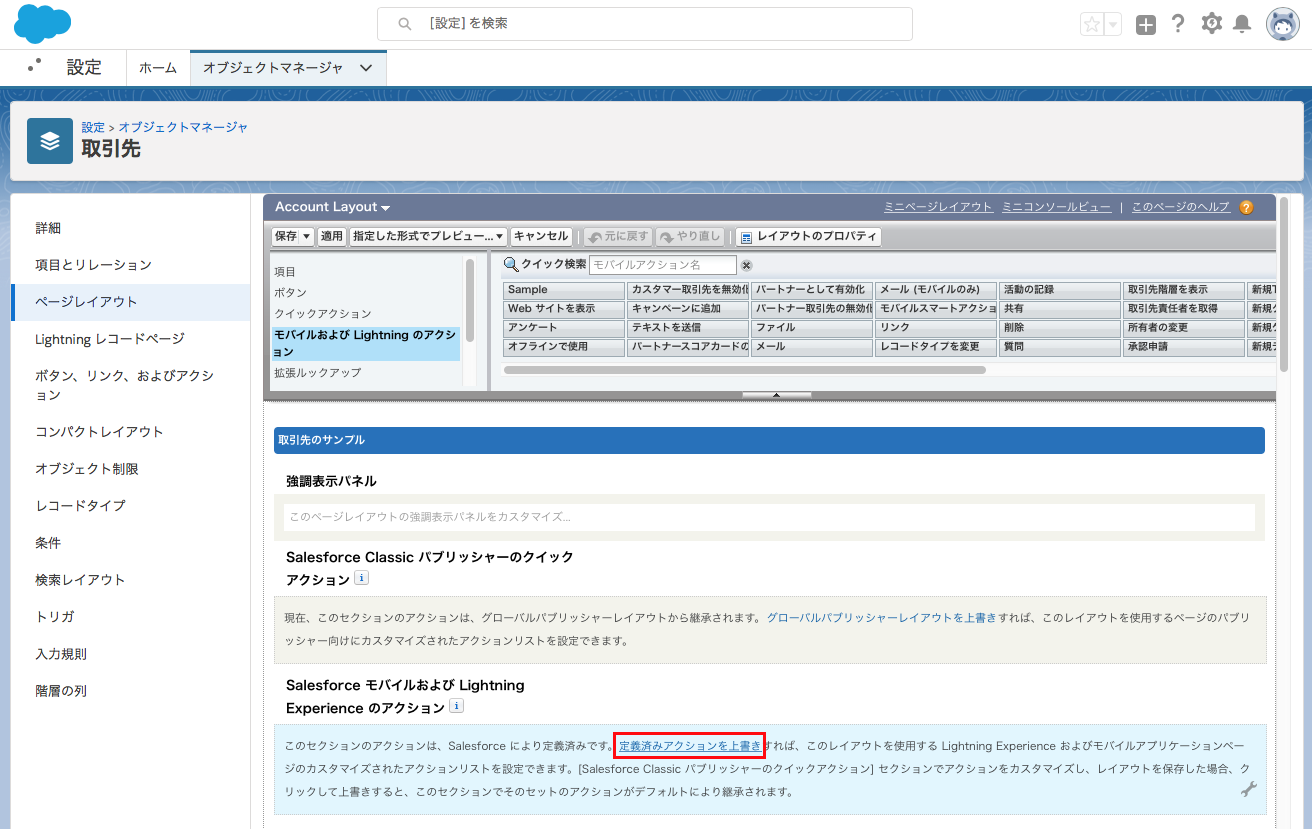
アクションが配置できない場合は「定義済みアクションを上書き」リンクをクリックすると配置できるようになります
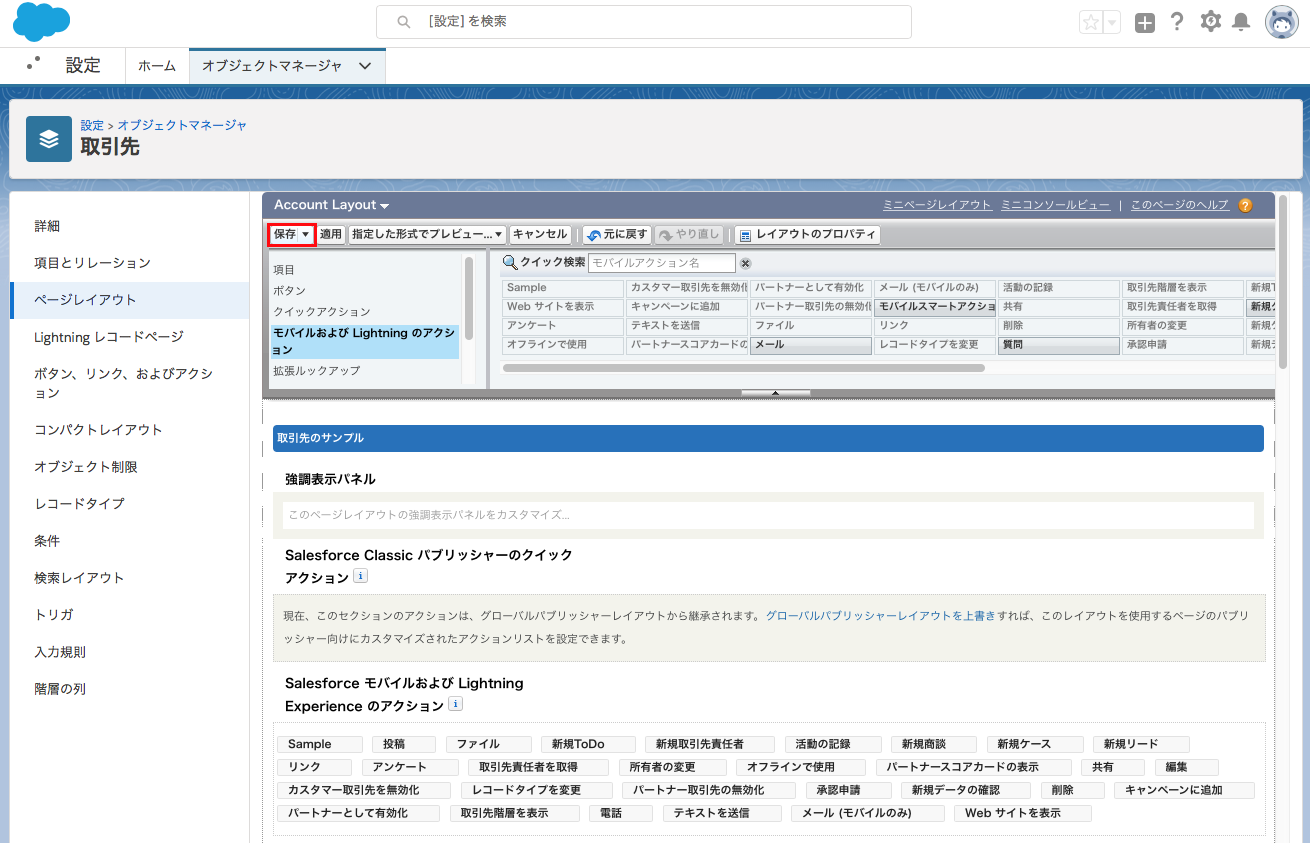
10. [保存] します
Lightning Experience用 帳票出力ボタンを作成する
下記方法により、Lightning Experienceからスマレポで作成した帳票を出力することができます。
Salesforce機能
スマレポ機能
① 基本オブジェクトのボタン・リンク設定画面を開きます
①-2-a 基本オブジェクトがSalesforce標準オブジェクトの場合
[設定] から [カスタマイズ] をクリックし、表示されたオブジェクト一覧から基本オブジェクトを選択して、
[ボタンとリンク]または[ボタン、リンク、およびアクション] を押下します。
その後、表示された画面にある[新規アクション] をクリックします。
①-2-b 基本オブジェクトがカスタムオブジェクトの場合
[設定] から [作成] | [オブジェクト] をクリックして、表示されたカスタムオブジェクト一覧から基本オブジェクトを選択します。
[ボタン、リンク、およびアクション] 関連リストの [新規アクション] をクリックします。
② 下記の設定でボタンを作成します。
③ 基本オブジェクトのページレイアウトを開きます
③-1-a 基本オブジェクトがSalesforce標準オブジェクトの場合
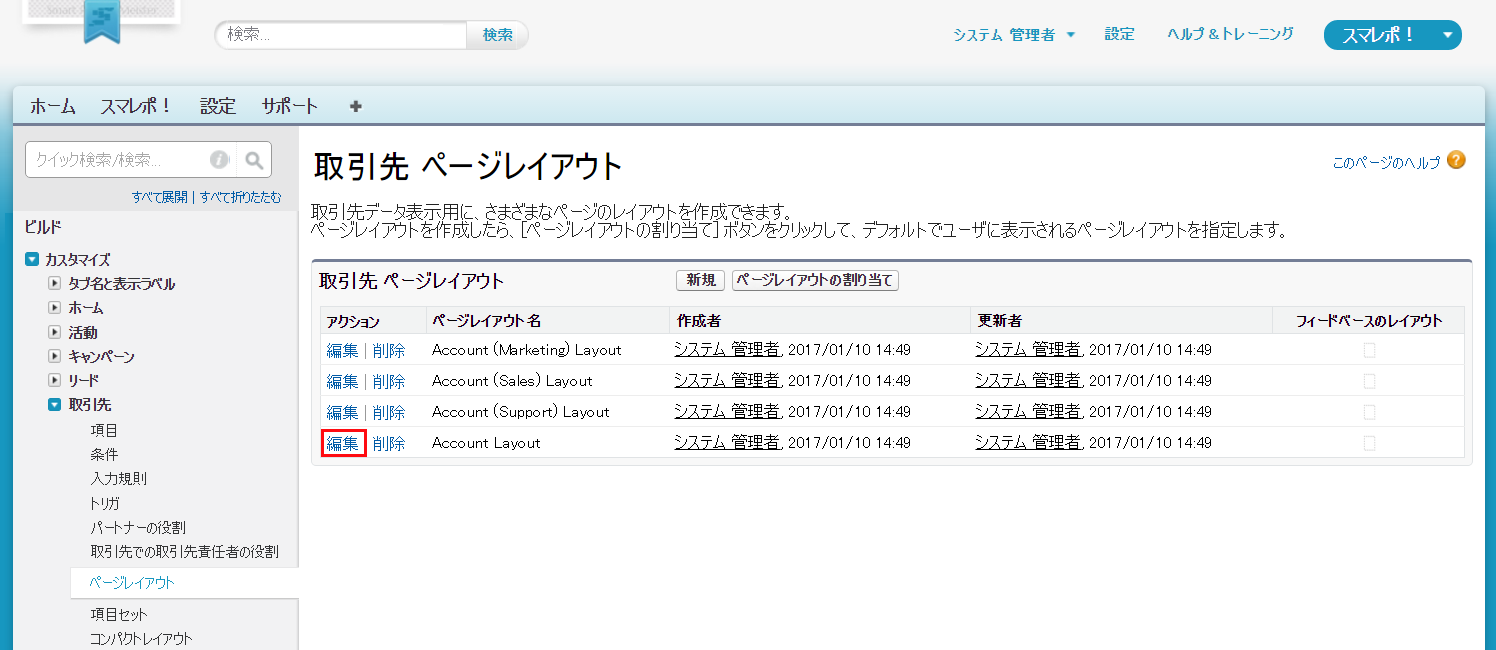
[設定] から [カスタマイズ] をクリックし、表示されたオブジェクト一覧から基本オブジェクトを選択して、[ページレイアウト] を押下します。表示されたページレイアウトの [編集] をクリックします。
③-1-b 基本オブジェクトがカスタムオブジェクトの場合
[設定] から [作成] | [オブジェクト] をクリックして、表示されたカスタムオブジェクト一覧から基本オブジェクトを選択します。
[ページレイアウト] 関連リストに表示されているレイアウトの [編集] をクリックします。
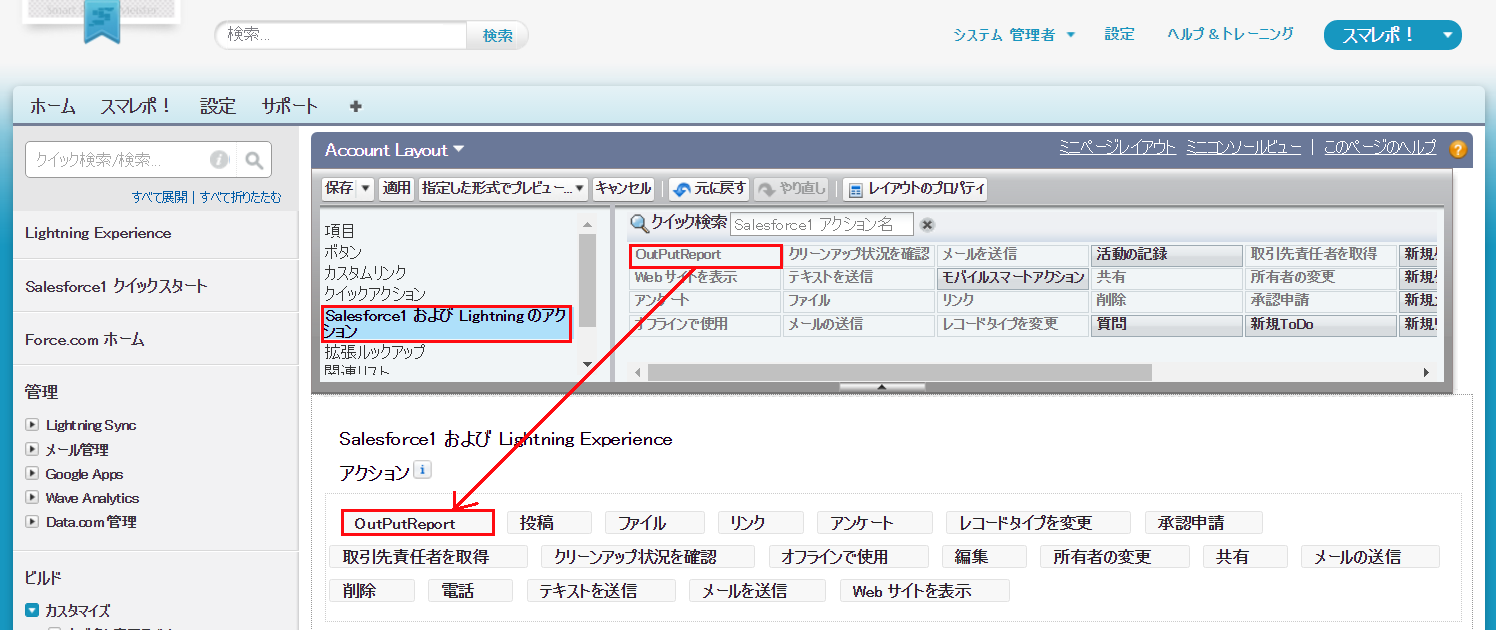
④ 作成したボタンをページレイアウトに配置します。
ページレイアウト編集画面上部の「Salesforce1 および Lightning のアクション」項目を選択後、作成したボタンをページレイアウトの「Salesforce1 および Lightning Experience アクション」エリアにドラッグ&ドロップして保存します。
以上でLightning Experience用 帳票出力ボタンの作成は完了です。
Lightning Experienceの基本オブジェクトのデータ詳細画面で配置したボタンを押下すると、帳票が出力されます!
リストビューからの出力について
リストビューから帳票を出力する場合、スマレポアウト(NCDSRM__SRMOut__c)オブジェクトに出力する帳票の中身のデータを一時的に保存します。
このデータは帳票の出力対象となるレコードの出力時の値が含まれています。
このデータを出力を実施したユーザ以外に見せたくない場合はスマレポアウトオブジェクトの共有設定を「非公開」にし、かつ「階層を使用したアクセス許可」のチェックを外してください。
参考 : 組織の共有設定の設定
RayBarcode と連携しQRコードを出力
RayBarcode を使用することにより、QRコードを出力することができます。
RayBarcode の詳しい使い方はこちらをご覧ください。
Salesforce機能
スマレポ機能
①データの準備
※事前に対象データをURLエンコードする必要があります。
以下この項目の名前を「QRコードオブジェクト.QRコード用データ」とします。
②数式の作成
| 名前 | ここでは説明用に「QRコード画像」とします |
| 数式の戻り値のデータ型 | テキスト |
| 数式の内容 |
IMAGE(“https://gcbarcode.azurewebsites.net/api/Png/qrcode?Width=300&Height=300&value=” + QRコードオブジェクト.QRコード用データ + “&token=” + $Setup.gcbc__GcBarcodeSetting__c.gcbc__AccessToken__c,”説明文”,300, 300)
※サイズを表す「Width=300&Height=300」と、文の最後の「,300,300」は合わせてください。サイズがズレますと、出力時に歪な形になる可能性がございます |
③帳票への配置
④カスタムボタンの作成
sforce.apex.execute(“gcbc.GcBarcodeGlobalAccessTokenGenerator”, “UpdateAccessToken”, {}, {onSuccess: function(){;},onFailure: function(error) {alert(error);}});
以上でデータ値をQRコードに変換して、帳票上に出力出来ます!
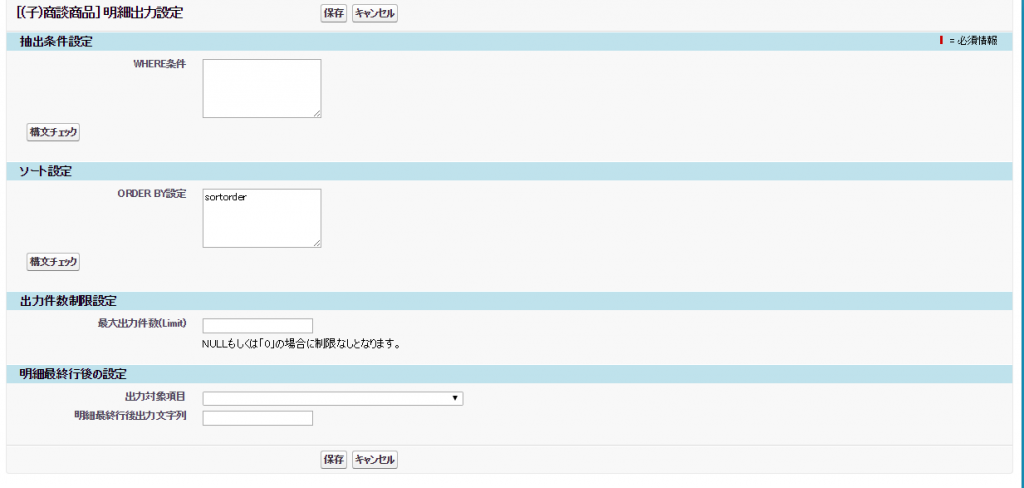
商談商品と同じ並び順で明細を出力する
下記方法により、商談商品と同じ並び順で明細を出力することができます。
Salesforce機能
スマレポ機能